ホームページ ビルダー リンク の 貼り 方
坊ちゃん あらすじ 簡単 にホームページビルダー編 1、リンクの挿入. 1. リンクの挿入. ホームページにリンクを挿入し、別ページへ誘導することができます。. ホームページビルダーでは、リンクの挿入する方法は2通りあります。. ホームページ ビルダー リンク の 貼り 方『ファイルへ』・・・・ファイル名をリンク先として指定する方法. 移動したいページが、御社 . [047801]別ページへのリンクを設定する - JustSystems. リンク先のページを選択する為に [参照] ボタンをクリックし、表示されるメニューから「ファイルから」を選択します。 ※ホームページ・ビルダー14以前(JE含む)の場合は、[参照] ボタンをクリックします。 「開く」ダイアログが表示されます。. リンクを設定する | Hpb使い方講座. ›. ホームページ ビルダー リンク の 貼り 方リンクを設定する. ホームページビルダーspで文字や画像からの内部・外部リンクの張り方や設定方法、ブックマークの使い方等について解説します。 目次 [ 非表示] 文字からのリンク. 1 リンクを設定したい文字を選択します。 2 操作ボタンの↓を選択し、リンク設定のボタンをクリックします。 すると、「リンクの設定」ダイアログが開きます。 URL. リンク設定したいURLを下の空白に貼り付けます。 このページとは、今現在編集しているページのことです。 ページ. 通常サイト、wordpressサイトともに固定ページへのリンクを選択できます。 投稿記事. 投稿タイプの記事ページへのリンクを設定します。 画像からのリンク. 1 画像をクリックし、操作ボタンを表示させる. 【ホームページビルダー】各種のリンクを設定する手順 . .more. #ホームページビルダー#ホームページビルダーSP#ホームページビルダークラシックこの動画では、 [ホームページビルダー クラシック]の「ページ」の文字・画像などに「内部リンク」「外部リンク」を設定する手順をご覧いただきます。 ---------------------------------------------. リンクの張り方 - ホームページビルダー基礎講座. 準備しておかないと、クリックしてもリンクはつながらないので注意。 ※その他注意事項! リンク元のファイルと、リンク先のファイル、つまり index.html と kaisya.html は同一フォルダ内に格納しておく必要がある。 もし別フォルダに格納している. [047803]同じページの別の場所にリンクを設定する -「かんたん . ホームページ ビルダー リンク の 貼り 方ポリエステル アイロン 溶け た
ツユクサ に 似 た 葉1 ラベルを付ける. まず、リンク先にラベルを付けます。 ページを開き、ラベルを付けたい文字列または画像を選択し、ナビメニューから「リンクの挿入」を選択します。 ※ここでは「沖縄 (okinawa)」の説明部分にラベルを付けます。 「リンク作成ウィザード」ダイアログが表示されます。 [ラベルを作成する] を選択し、 [次へ] ボタンをクリックします。 「リンク作成ウィザード (ラベルを作成する)」ダイアログが表示されます。 [ラベルを付ける] を選択し、 [次へ] ボタンをクリックします。 「リンク作成ウィザード (ラベルを付ける)」ダイアログが表示されます。 [ラベル] 欄に好きな名前 (ここでは「okinawa」) を入力し、 [完了] ボタンをクリックします。. リンクを貼る / ホームページビルダー15動画解説 - YouTube. リンクを貼る / ホームページビルダー15動画解説. ホームページ ビルダー リンク の 貼り 方iphoneorjp. 1.47K subscribers. 犯され た 五十路 金髪 美 熟 妻
恋人 を 呼ぶ ツム 450Subscribe. Share. 379 views 10 years ago. ww.hpb15.com/ji-5/jissen-5.html .more. .more. HTMLでリンクを設定する方法. ホームページビルダーで他のページにリンクを貼る(相対番地). 

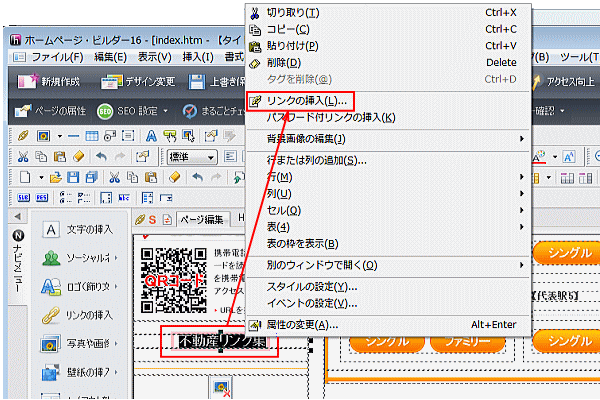
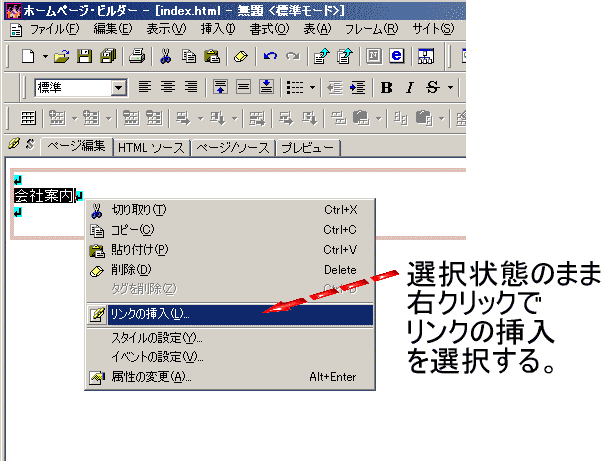
旅館 みたい な 平屋 暮らし文字にリンクを設定する | ホームページビルダー・グレート . まずはリンクにしたい文字をドラッグして範囲選択します。 次に範囲選択し反転表示している上で右クリックして出たメニューから 「 リンクの挿入 」 を選択します。 ページにリンクさせる時は、上の 赤丸 の参照をクリックするとファイルを選択する画面がポップアップするので、そこからリンクしたいファイルを選択します。 そして、下の 赤丸 のターゲットですが、通常はそのまま未設定でも構いません。 設定できたら、OKを押して、プレビュー画面に移動してきちんとリンクされているか見てみましょう。 プレビュー画面できちんとリンクしていたらOKです。. [047802]同じページの別の場所にリンクを設定する - JustSystems. ページの途中に目印 (ラベル) を付けておき、そこにジャンプ ( リンク) するように設定することができます。. 場所を指定したリンクは、「ラベルを付ける」と「ラベルへのリンクを設定する」という2段階の操作が必要です。. 以下の手順で同じページの別 . ラベルを使ったリンクの設定:ホームページビルダーの達人 . ショートカットメニューから「リンクの挿入」をクリックします。 「属性」ダイアログが現れるので「ラベルを付ける」タブをクリックします。 ラベル名に任意の名称を入れて「OK」ボタンをクリックしたらラベルの設定は完了です。 ただし、ラベル名は 半角英数 ですので、注意してください。 次にラベルを設定したところへリンクを挿入します。 リンク元を選択し、右クリックから「リンクの挿入」をクリックします。 「属性」ダイアログで今度は「ラベルへ」タブをクリックします。 ドロップダウンリストから設定済みのラベルを選んで「OK」ボタンをクリックします。 ラベルを設定したリンク先が、他のファイルの場合は「参照」ボタンから他のファイルを選んだ後にラベルを選択します。 カテゴリーのトップページへ. [047794]リンクのターゲットを指定する - JustSystems. リンクのターゲットを指定する. ホームページ ビルダー リンク の 貼り 方地域の創意による販売促進事業
quest の 法則ホームページ・ビルダーでは、リンクのターゲットとして以下の4種類を選択できます。. このFAQでは、各ターゲット指定の動作の違いをご案内します。. 新しいウィンドウ. 

お悔やみ 文例 子供 を 亡くし たMicrosoft Edgeでファイルのダウンロードリンクをクリックすると、右上のボタンにダウンロード待ちのファイルがたまることがある。. ホームページ ビルダー リンク の 貼り 方その場合、操作を選ばない限り、ダウンロードを開始しない。. これは不便だ。. 特定のフォルダーに . アプリケーション・ビルダーのホームページの理解. アプリケーション・ビルダー のホームページのアイコンについて アプリケーション・ビルダー のホームページには4つの大きなアイコン(「作成」、「インポート」、「ダッシュボード」および「ワークスペース・ユーティリティ」)があり、ページの下部には現在インストールされているすべて . 知 的 好奇 心 を 高める
あ ね よめ カルテット エロ[047800]別ページのラベルへのリンクを設定する - JustSystems. さりげ なく 好き と 伝える 方法 line
his 半期 に 一度リンク先にラベルを付けます。 リンク先ページを開き、ラベルを付けたい文字列もしくは画像を選択し、メニューバーから「挿入」→「リンク」を選択します。 ※ここでは「関東」という文字列にラベルをつけてみます。 「属性」ダイアログボックスが表示されます。 [ラベルを付ける] タブをクリックして、 [ラベル] 欄に好きな名前を半角英数字で入力し、 [OK] ボタンをクリックします。 ※ここでは「kantou」と付けます。 選択した文字列または画像にラベルが付きます。 ここがリンク先になります。 メニューバーから「ファイル」→「上書き保存」を選択し、ページを上書き保存します。 2 ラベルのリンクを設定する. 製造会社の会社紹介(ホームページビルダー)のお仕事(ホーム . wixで製作したホームページを「ホームページビルダー」で製作いただきたい。. 基本的には同じレイアウトで製作していただきます。. 今あるホームページを「ホームぺージビルダー」で製作 (コピー)するだけのお仕事です。. ・文章はwixのものをコピーする . ホームページ ビルダー リンク の 貼り 方マクドナルドでシステム障害 一時営業休止、海外でも - 日本 . 日本マクドナルドは15日、全国のマクドナルドの店舗でシステム障害が発生していると発表した。注文を受けられなくなり、多くの店舗で一時的 . [047798]リンク先のページを別フレームに表示させる . ホームページ ビルダー リンク の 貼り 方ホームページ・ビルダーのフレームを使うことでそういったページに設定をすることが可能です。ここでは最も一般的によく使用されている左右に分割されているフレームページのリンクの設定方法をご説明します。. ホームページビルダーリンクの貼り方 - YouTube. ホームページビルダーリンクの貼り方. 【web】リンクの貼り方いろいろ!ダウンロードやメーラーの立ち上げも【初心者向け】 - ひゃくやっつブログ. ブログやホームページを運用している人には必須知識。【web】リンクの貼り方いろいろ!ダウンロードやメーラーの立ち上げも【初心者向け】では、HTMLタグや属性の使い方を分かりやすく解説します。リンクを上手に活用して、サイトの魅力を引き出しましょう。. ホームページのテキストにリンクを追加する - ジンドゥー Ai ビルダーサポート. ホームページ内の文章に、訪問者に役に立つホームページ内の他のページや外部サイト、連絡先電話番号やメールアドレスなどへのリンクを設定します。 テキストへのリンクの設定方法 ジンドゥーにログインしてホームページを選択。 「編集」をクリックして編集画面へ。 マウスを使って . リンクの作り方:ホームページビルダー16 - YouTube. 教えて!ホームページビルダーの使い方動画をひと儲けドットコム ww.1mouke.com で無料公開中。ITエンジニア:大和 . 内部リンクと外部リンク ホームページビルダーの使い方 ひと儲けドットコム. ホームページ ビルダー リンク の 貼り 方なお、リンクの貼り方、リンクの設定方法について、さらに詳しく知りたい方は、 弊社の、動画で学べるCD-ROM教材 速習ホームページビルダー 基礎編 でも わかりやすく解説していますので、よろしければご参考にしていただけると幸いです。. ホームぺージのリンク設置方法!基礎知識やseoとの関係も解説 - 初心者のための会社ホームページ作り方講座|エックスサーバー株式会社. この記事では、ホームページにリンクを設置する方法(貼り方)をHTMLとWordPressで分けて、分かりやすく解説します。また、リンクを設置するときの注意点なども解説しているので、ホームページを作るときの参考になるでしょう。. 【HTML】ページ内リンクの作り方:記事の途中に飛ばすには?. HTMLでページ内リンクを作る方法を知りたいですか?記事の途中に飛ばすにはどうすればいいのでしょうか?この記事では、ページ内に飛ぶリンクの作り方を初心者でも分かりやすく解説しています。ページ内リンクのメリットや注意点も紹介していますので、ぜひ参考にしてください。. [047795]リンクの設定を変更する -「かんたん」スタイル-. ここでは作成した新しいページへリンク先を変更する方法について説明します。. ホームページ ビルダー リンク の 貼り 方リンクの設定を変更したいページを開き、リンク先を変更したい文字、または画像を選択します。. かんたんナビバーの [リンクの設定] ボタンをクリックし、表示される . ホームページ ビルダー リンク の 貼り 方Ai ビルダーのホームページにリンクを設置する - ジンドゥー Ai ビルダーサポート. ジンドゥー AI ビルダー ホームページに SNS アカウントをリンクさせる. ホームページでの画像の配置換えについて. ホームページ ビルダー リンク の 貼り 方ホームページのデザインを変更する. ジンドゥー AI ビルダー ホームページにリンクを設置することで、訪問者にわかりやすく、必要な追加 . 自分のウェブサイトにXボタンを追加する方法. Cookieの中には、Xのサービスをご利用いただくため、 サービス改善のため、そしてサービスが適切に動作することを確実にするために必要となるものがあります。ユーザーが選択できるオプションの詳細については あなたの選択肢の詳細を見る。. ホームページビルダーでPDFを貼り付けたいのですが・・・ -ホームペー- ホームページ作成・プログラミング | 教えて!goo. ホームページビルダーv9で、pdfを貼り付けたいのですが、うまくいきません。ナビメニューのファイル挿入から、pdfファイルを貼り付けて、web上で見てみると、リンクされてpdfは開くのですが、白紙です。 . ホームページ ビルダー リンク の 貼り 方word(ワード) ワードやpdfへのリンクの貼り方 1 . 【Excel・エクセル】URLを貼り付けてリンクさせるには | もりのくまのサクサクOffice. 今回のポイント. URLをリンク付きで貼り付けるには「セルをダブルクリック」→「貼り付け」. ホームページ ビルダー リンク の 貼り 方または「F2」→「貼り付け」. ブラウザでURLを貼り付けた時の挙動は違う. 目次. 【Excel・エクセル】URLをコピペするだけでリンクを貼るには. ホームページ ビルダー リンク の 貼り 方編集状態からURLを . ホームページ ビルダー リンク の 貼り 方Googleフォームの埋め込み方法4つを完全解説【自作フォームとの連携方法も紹介】 | 月額定額制(サブスク)ホームページ制作 | ビズサイ. Googleフォームの埋め込み方法は4つ. ホームページ ビルダー リンク の 貼り 方Googleフォームの埋め込み方法には、下記4つの方法があります。. リンク埋め込み. HTMLコード. Gmail. 自作フォームとの連携. パチスロ 北斗 の 拳 転生 の 章 攻略
草冠 に 矛それぞれの方法にメリットやデメリットがあるので、自社に合った方法を選定しましょう。. FAQトップ[ホームページ・ビルダー21] - JustSystems. FAQトップ[ホームページ・ビルダー21]. ホームページ ビルダー リンク の 貼り 方すべてのカテゴリー. 動作環境・インストール. 旧バージョンをお使いの方へ. WordPressの利用. テンプレートの利用. ホームページの編集. Googleマップをホームページに埋め込み!アクセス地図を簡単作成. レッスンやイベント会場へのアクセス地図をホームページに表示したいとき、GoogleMapなら、住所を設定した地図をコピペするだけでインラインフレームとして簡単に埋め込みできます。地図はスマホでも自動リサイズされるので、レスポンシブなど難しい知識は一切不要。. 【初心者向け】かんたん電話番号リンクの方法 | ホームページ制作・作成代行ならams. ホームページ ビルダー リンク の 貼り 方ホームページ . 簡単ホームページ作成ツールならAMSホームページに電話番号リンクを貼ると、スマホからのアクセスが増えます。AMSでは、テキストや画像に電話番号リンクを簡単に設定できます。このページでは、電話番号リンクの作成方法と注意点を分かりやすく解説します。AMSでホーム . ホームページとSNS、連携しないのはもったいない!Twitter、Facebook、Instagram、YouTube、LINE. ホームページ ビルダー リンク の 貼り 方お店や会社がせっかくSNSで定期的に発信してらっしゃるのに、ホームページから各SNSにたどり着けないことも多いです。もったいない!ホームページとSNS、連携していますか?Twitter、Facebook、Instagram、YouTube、LINE、食べログなどの口コミサイトも含め、連携しましょう。リンクの貼り方、投稿 . ホームページ ビルダー リンク の 貼り 方ホームページのリンク、正しい作り方とは? | ウェブソルブ. ホームページ ビルダー リンク の 貼り 方ホームページのリンクについて、正しい作り方を解説しました。ハイパーリンクを正しく設置したい初心者に向けた内容ですが、上級者にも役立つと思います。SEOも意識した作成術を、詳しく説明しているからです。. よくわかるホームページビルダーの使い方&評判ガイド【2021年】. ホームページビルダーとは. ホームページビルダーとは、株式会社ジャストシステムによって開発・販売されているHTMLエディター(ホームページ制作ツール)です。. 1994年に発売が開始され、2016年10月から最新のホームページ・ビルダー21が販売中です . ホームページ ビルダー リンク の 貼り 方【リンクの貼り方】WordPressブログにURLを埋め込む方法. WordPressのリンクの貼り方について詳しく解説。ブログ記事で外部リンク・内部リンク・ページ内リンクを貼る方法を紹介します。 . ブログやホームページを読んでいると、文字やボタン、画像などをクリックして別のページに移動することがありますよね. ホームページ ビルダー リンク の 貼り 方ホームページビルダー編26、リンクのターゲット. 26. リンクのターゲット. リンクのターゲットは、リンク先のファイルをどのフレーム (ウィンドウ)に表示させるかを決めるときに使います。. フレームとは、左側にメニューがあり、そのメニューをクリックすると. 左側のメニューは固定で右側だけページが . [047789]1つの画像に複数のリンク(画像の一部にリンク)を設定する. ホームページ ビルダー リンク の 貼り 方領域が確定し、リンクの「属性」ダイアログボックスが表示されます。 [参照] ボタンをクリックして表示されるメニューで「ファイルから」を選択します。 ※ホームページ・ビルダー14以前(je含む)の場合は、[参照] ボタンをクリックします。. ホームページビルダー18 使い方 - やさしいホームページの作り方. ホームページビルダー18 使い方. ホームページ ビルダー リンク の 貼り 方ワープロ並みに使用でき、ホームページ作成に最も適したホームページビルダー18 (HPB18) ですが、初めて使用する際は、何かと面食らうことも多いと思います. もしかしたら、手も足も出ない・・・という事態に陥るかも . HTMLのリンクを貼りつける<aタグ>の使い方を解説 - ジャム! - フロントエンド専門Webメディア. aタグ(アンカーリンクタグ)はhtmlで作られたウェブサイトでは必ず使われているタグであり、ページ内のリンクから「他のページへ移動する」「アプリを起動する」など、さまざまなことができるようになります。書き方次第でseo効果を得ることもできるので正しい書き方について学んでいき . ページ内リンク(アンカーリンク) - ジンドゥークリエイターサポート. ページ内リンクを設定すると、画面をスクロールする必要なく指定された場所へ移動(ジャンプ)することができます。 ページ内リンクは HTML を使用して、以下の二つを設定する必要があります: 起点(ジャンプポイント) 着地点(ジャンプ先) これらをホームページ上の異なる場所に設置 . ホームページ ビルダー リンク の 貼り 方自分でホームページ制作! おすすめのサイトビルダー7選│2024年. お急ぎですか?. 2024 年に自分でホームページを制作するのにおすすめのサイトビルダーはこちら!. Wix - 最も自由度の高いサイトビルダー。. 800個以上のテンプレートと数十種類の編集可能なページ要素で、思い通りのサイトが完成します。. Squarespace . ホームページビルダー最新版の使い方 徹底解説!. ホームページ ビルダー リンク の 貼り 方ホームページビルダーの旧バージョンから最新版まで、使い方を徹底解説! ホームページビルダーSP、ホームページビルダークラッシック、WordPress版、HTML通常版を、それぞれの使い方を動画も含め分かりやすく記載しています。. 【ホームページビルダー】SP版サイト作成(付属使い方ガイド参照)後の役立つ操作テクニック - YouTube. #ホームページビルダー#ホームページビルダーSP#ホームページビルダークラシックこの動画では、ホームページビルダーSP版サイト作成(付属使い . 【初心者向け】Canvaを使ったホームページの作り方を簡単解説! - YouTube. ホームページ ビルダー リンク の 貼り 方本日は無料で使えるオンラインデザインツールCanvaを使ったホームページの作り方を解説していきます。 参考になったらいいね! とチャンネル . 無料ホームページ作成 | ホームページの作り方 | Wix.com. 主に次の5つの作り方があります。. ホームページ作成ソフトを利用する。. 手軽に費用を抑えて作成・運営することができます。. Wix を使って作成する。. ノーコードで作成でき、拡張機能の多さやデザインの自由度に優れていることが特徴。. ホームページ ビルダー リンク の 貼り 方セキュリティ . hpbクラシックの使い方 | HPB使い方講座. ホームページビルダークラシックの、文字や画像の挿入といった基本操作やフルCSSテンプレートの編集方法について、初心者にもわかりやすいよう画像を用いて丁寧に説明していきます。 . ホームページビルダーの使い方を画像や詳しい説明で初心者にも . リンクのhtmlタグ <a href=""></a> - ホームページの作り方. 例えば、当ホームページがリンクされる場合、運営者側からするとアンカーテキストに「ホームページ」や「作り方」などのキーワードが入っていると嬉しく思います。 なかには「当サイトにリンクする際はこのようにリンクしてください。. ホームページ・ビルダー22 - Pc・スマートフォン ホームページ作成ソフト | ジャストシステム. ホームページ ビルダー リンク の 貼り 方ホームページ・ビルダー22の特長. 新たなテンプレート登場。. 総数352種類. ホームページ ビルダー リンク の 貼り 方スマホで見やすい. SPテンプレート搭載. 爺爺 悠々
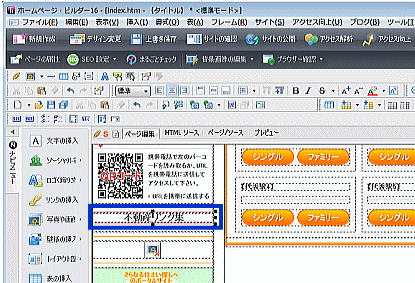
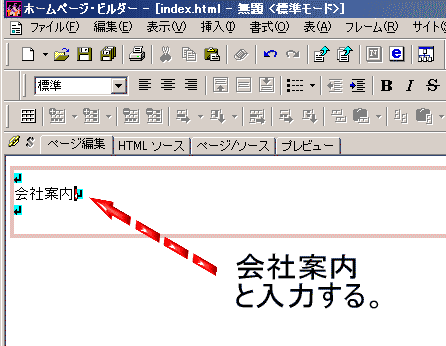
私はただスカートを短くしただけ hitomiマウス1つの直感操作. 初めてでも編集サクサク. 旧商品と比較する. ホームページ・ビルダー22 - Pc・スマートフォン ホームページ作成ソフト | ジャストシステム. ホームページ・ビルダー22の特長. 新たなテンプレート登場。. 総数352種類. ホームページ ビルダー リンク の 貼り 方スマホで見やすい. SPテンプレート搭載. マウス1つの直感操作. 初めてでも編集サクサク. 旧商品と比較する. WordPressブログのリンクのいろいろな貼り方|図解で簡単解説 | KANBLO. ホームページ ビルダー リンク の 貼り 方こういったWordPressブログのリンクの貼り方を、サンプルを使って図解で解説していきます。 このブログはSWELLというWordPressテーマを使っていますので、他のWordPressテーマを使っている場合には、機能や見え方や違う場合がありますので、ご了承ください。. ジンドゥー Ai ビルダー ホームページに Sns アカウントをリンクさせる - ジンドゥー Ai ビルダーサポート. ホームページ ビルダー リンク の 貼り 方ジンドゥー AI ビルダー ホームページのナビゲーションとフッターに、SNS アカウントのリンクを貼ることができます。それによって一目で利用している SNS がわかり、それぞれへのアクセスが可能になります。 SNS アカウントのリンク方法 ジンドゥーのアカウントにログインしてホームページを . ホームページビルダー編 8、リンク集ページを作成しよう. 4.リンクを貼りたい業者様名など表示させたい文字を文字列欄に入力>【次へ】 5.リンクを貼りたい業者様のホームページurlを入力>【完了】 ※ページurlは、事前にインターネットで調べ、事前にアドレスにコp-しておきましょう。. ホームページ ビルダー リンク の 貼り 方動画で学ぶ ホームページの作り方|ホームページ・ビルダー情報サイト. 下記内容は「ホームページ・ビルダー16」の情報となります。. ホームページ ビルダー リンク の 貼り 方ホームページ・ビルダーを使ったホームページの作り方がよくわかる動画を公開しています。. ※この動画で紹介しているホームページの作り方は、PDF形式のテキストとしてもご用意しています . ホームページ ビルダー リンク の 貼り 方Instagram フィードの追加 - ジンドゥークリエイターサポート. 

ホームページとフェイスブックを連動させるには? ホームページやブログは別名「オウンドメディア」とも言われており、 個人事業主として働いてお金を稼ぐつもりなら、この時代には必須のツール です。 ただ、自分で更新や運営ができる反面 拡散力は低く 、作ってすぐに多くの人に訪問し